| Dates: | May 2014 |
| Skills/Subjects: | interaction design, Javascript |
| URL: | https://github.com/werdnanoslen/News-Context |
Background
While I was in Denmark, I hacked with developers and journalists (including two from The Guardian) to “reinvent journalism in an era where everything is becoming a media interface.” Not a bad way for a computational media major to spend a weekend, eh? Among dozens of pitches, my idea attracted enough attention to be one of about 10 total projects that we hackers would spend the next two days working on. I decided to focus on the future of networked journalism.
Every day, I read or skim articles from dozens of design, technology, and news feeds. Being constantly apprised of case studies, best practices, trends, and what does and does not work helps me make sure my projects are always pushing the boundary but still compatible with what most humans are comfortable with. I’ve found, though, that I don’t always immediately understand the context of some concepts in an article, especially when it’s a special topic outside of my current research scope. In that case, I usually either glean what I can from the description in the article (if there is any at all), or I try figuring out the proper name of the concept and searching for related information. I wanted to collapse that step into a more immediate interaction so that my original intent (reading that article) is uninterrupted and my attention stays focused.
Adding ConText
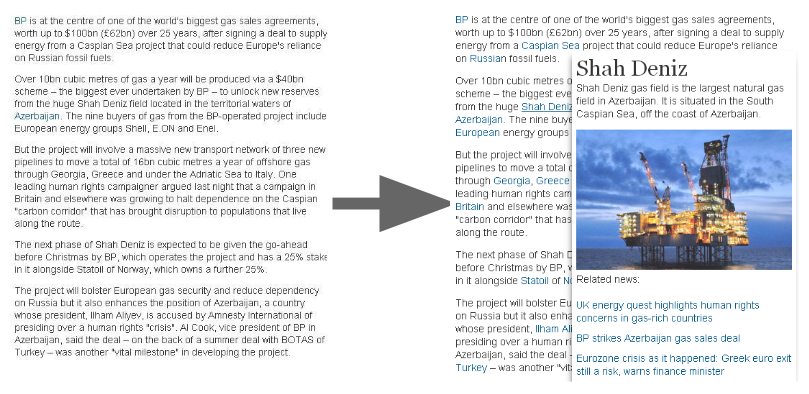
I designed and coded a browser plugin that identifies keywords in sentences and adds a hover-over option to that word that provides immediate context. For example, in an article about BP’s gas deal with Azerbaijan, ConText would find named entities like “Caspian Sea” and “Shah Deniz” and add a standard blue underlined style to indicate there is something linked.
While a user hovers over a context link, a small popup appears with any information associated with it, such as a brief description, an image, and related articles. Clicking the link, rather than just hovering, would take the user to a particular site with more information, such as Wikipedia or The Guardian. All this information and where the links direct would be organized as dictionaries, separate from the functional code, which could be easily created and shared by any user.
A simple dictionary may exist for countries, listing their capital, population, and image of the flag. A special one, created by a Syrian journalist, may list all the factions in the Syrian civil war, including their ideological goals, their leaders, and links to stories posted to Reddit or Twitter. This would allow content curators to offer their readers focused context on certain named entities. It would also pick up certain entities that a general scan may skip or not disambiguate, such as “single responsibility principle” or ISIS. Content curators may also benefit from keeping users on their site by giving them enough context content to dissuade them from leaving to research further, and they may link to their own related articles.
The plugin scans an article using my own (rather hackish) named-entity recognition algorithm, looking for capitalized words such as people, countries, and companies. I teamed up with two journalists, Sune Nordby (who made the logo above) and Stine Charlotte Hansen, to help me identify key use cases, what contextual information is most important, and to help me build user dictionaries.