| Dates: | Sep 2014 – Present |
| Skills/Subjects: | civic media, interaction design, Javascript, UI design |
| URL: | https://github.com/werdnanoslen/mobile-map-io |
Background
There are many apps that have very similar functions. One of the most common interaction sets for civic media are reporting things on a map, such as SeeClickFix. At civic hackathons, I’ve often seen people spending far more time reinventing this wheel than solving problems.
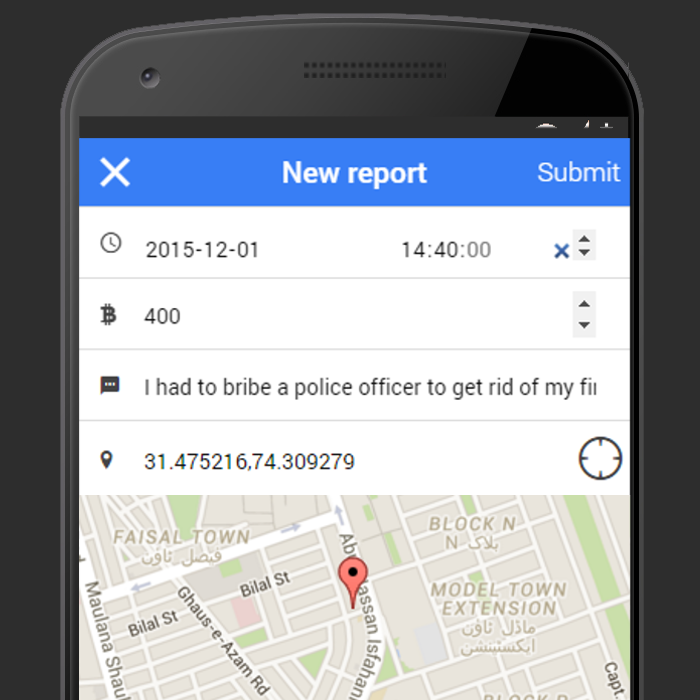
This started at Packathon with Ali Hussain Kazim, Florian Foerster, and Sherjeel Khan. We were figuring out how to best collect an preserve data on the incidence of bribery, rather than the current normative measure of perceived corruption.
So we developed a mockup and spent quite a lot of time on a prototype of the app that was simply a localized version of a generic mobile map input-output app.
Mobile-Map-IO
So what if there were a common starting point civic hackers could have to get going on their real mission rather than figuring out how to add pointers to a map and setting up a simple API? I have created an open-source project on Github called Mobile-Map-IO, which is built using popular, proven web technologies that allow it to be most easily picked up by other civic hackers. Fork it, and make something cool!
Mozilla Open Leadership Training
In March 2017, I joined Mozilla to take this project further and potentially in different directions as part of their Open Leadership Training series. One of their new initiatives is documenting how the health of the internet is changing in five particular ways. The first of which is open innovation. Despite working for the most patent-happy corporation in the world, I am ethically and politically opposed to the way the system is organized and executed. This website and most of my work implements open copyright and licensing standards from leaders in the space, including this particular project. Other than allowing hackers to work more efficiently, this project is also a step toward building the infrastructure in the open first and allowing people who build on top of it to decide how it will be used.
Working in the open would also allow others to contribute back to this boilerplate-as-infrastructure, benefiting itself and other users from a positive feedback loop. However, as of this writing it’s not well known outside of my own circle of friends, and none of them have this issue as my friends (and myself) don’t attend hackathons anymore. As hackers were the original intended users, this has limited its scope that I am now dealing with among my Mozilla peers. Hopefully with the training I’m joining now and examples from their past, I can find a new process to take this effort into a new light based on new problems I may uncover related to my original one.
As part of our training, I am documenting this process on an Open Canvas to track my own work as well as to share this project with others in a succinct, visual way.
My goal going forward with this project is to reexamine the problem space I scoped out when I built the first version of MMIO, and based on those findings pivot the boilerplate or project overall toward that goal. Shorter term goals would be to do usability testing and technical audits to ensure it meets the expectations of hackers in the time since my original efforts. I have a few milestones to set for the three months of this series:
- Test: Conduct usability testing, which should yield no major issues and score at least around average by SUS rating. A technical audit should also yield no major performance, security, or compilation bugs. The app and code are both accessible through Github, so anyone can feel free to jump in at any time to work on this effort without my express permission.
- Research: Scope a contemporary or emerging research problem space, define research questions, and create a plan that can yield a new avenue for this project to be developed in the open. Researchers and academics who stumble upon this are welcome to send me messages with interesting articles, directions, or questions on where this can go.
- Document: Document this process for possible replication and knowledge for the field, including opportunities for innovators in the open. I am doing this already, but I welcome comments on my Github repo or messages to me on how this article is going so far.
At the ATX Hack for Change event, I met up with front end programmer Joseph Tingsanchali. Joseph was interested in contributing to the MMIO core while also finding use cases at the hackathon. We primarily focused on deployment and local development problems, opening several new issues on the GitHub repo. I never would have found these without a skilled programmer like Joseph actively working on and beyond the project, so I highly appreciate his collaboration. He submitted a pull request and follows all the issues opened, so I hope we will continue to work together to solve these problems and discover new ways to optimize it.
To get involved in this project, find open issues on my Github repo or chat on the Open Austin Slack channel for this project.