| Dates: | Mar–May 2012, Oct 2014 – May 2016 |
| Skills/Subjects: | Adobe Illustrator, Food systems, Invision, presentation, prototyping, UI design |
| URL: | http://andyhub.com/demos/gleanhub/www/#/map |
A major design opportunity for gleaning is related to socio-technical networking: the processes and infrastructures for providing information about the availability of food for gleaning and access to the actors who can move and store gleaned food. This article presents the design iterations and evaluations of a service architecture and mobile app called Gleanhub.
Design Space
The problem space described by my formative work is the disparity between food access and food production. Gleaning has long been a limited solution that salvages surplus, helped along with ubiquitous technologies that have largely been relatively simple digitizations of previously non-digital technologies, like maps and information repositories. Many have also leveraged internet and inter-community networking technologies to increase the accessibility and speed of gleaning for organizations. Gleaning involves many digital and nondigital tools and services used for and between different activities, particularly in socio-technical networking and mobilizing small-scale transportation. This suggests that something usable in multiple, or changing, contexts would be valuable.
Four general issues were common: outreach, mobilization, trust, and education. Knowing that food is available is difficult due to social and technical barriers and lack of awareness of organizations with outreach campaigns. Whereas gleaners often have set pick-up, drop-off, and storage locations for food, they do not always have the means to move gleaned food from their source to someone who could use it in a continuous process. More fundamental than their abilities and goals, trust can influence a lot about gleaning organizations and how non-members regard and interact with them. Finally, educating people about gleaning is perhaps the most important in mollifying stigma and avoiding misunderstandings about alternatives to wasting unsalable food. The general problem with current gleaning network technologies is not making best use individually of the amount of gleanable food, people to mobilize, or places to find food, but the availability of each of these at certain times. It is also the ability to do so with limited resources, even compared to nonprofit organizations.
Design Iterations
In the following sections, I present the iterations on design alternatives including kiosks, websites, mobile applications, application programming interfaces (APIs), and other sociotechnical infrastructure. Some of these designs were developed during the formative process, as I indicate in the following sections, and the final iterations were developed after.
Iteration 1: Kiosk + Website
In March 2012, before most of the formative research phase, I worked with my colleague Jihye Shin on an interaction design project from the perspective of collaborative consumption and food issues. We briefly researched networking between those who can provide and share food, and those who seek food to glean. This helped us define four user groups for our networking service, for which we designed personas and scenarios:
- Farmers: grow produce that is sometimes ugly or otherwise unsalable, or perhaps grew more than was needed on the market, easy to network with
- Food retailers: restaurants, grocery stores, and convenience stores, all compelled to treat their food products as liabilities with finite shelf lives, easy to network with
- Impoverished people: glean by necessity, can be easy to very difficult to network with depending on their availability and contact methods
- Casual gleaners: glean food for anti-waste or low-cost reasons, like freegans
We designed scenarios for each of these personas and developed a low-fidelity prototype meant to be implemented for both web (for people with computers) and physical kiosk (for people with minimal computing resources). After critiques by our peers and professor, several iterations on our design, and more research on the background of its implementation, we developed a higher-fidelity mockup.

Finally, we acted out two scenarios in a video that includes a walkthrough of the prototype.
Iteration 2: Public Kiosk
In November 2014, I rebooted the Gleanhub concept with Code for Atlanta, a local civic hacking organization, to continue to explore the design space for gleaning services. Whereas organizations like food banks manage large-scale functions and data, I wanted to know if the public could do this as well. My primary research questions were:
- Would farmers and food retailers make their extra food available easily? How could this behavior be incentivized?
- What is the most sanitary way to make food available? What trade-offs arise when certain foods need to be handled a certain way? For example, some food ought not be eaten when left exposed outside overnight. How can this safety information be included with the food as it is made available? Knowing expiration dates by environment would be especially helpful.
- How would food providers advertise their food’s availability?
- How can information about salvageable food be best disseminated to people who would use that information? What information is important for whom?
- What good would this crowdsourced data be if the density of salvage reports is too sparse? I’m thinking of deploying this on a per-neighborhood scale to ensure the usefulness isn’t diluted by geography.
This initiated the formative research presented in the previous section while I also designed alternatives to what I found. I took these questions and the initial Gleanhub concept to the Govathon, a civic hackathon put on by the City of Atlanta and Atlanta Workforce Development Agency. The attendees included business leaders, public officials, and people familiar with the problem space. This included people involved in the Atlanta Streetcar construction who were searching for concepts to include in kiosks at stops. These people provided ample feedback on my work to date and the team work done at the Govathon. This included an iteration on the kiosk concept with my teammates Ying Yao, Cindy Wang, James Arsenault, and Sriram Balasubramaniam. We decided to focus our work on the public awareness of food insecurity and waste while providing people access to certain channels of reclamation. Paramount to these needs is the low barrier of entry to the system so that we would not require too much of a behavioral change mediated by our technology.
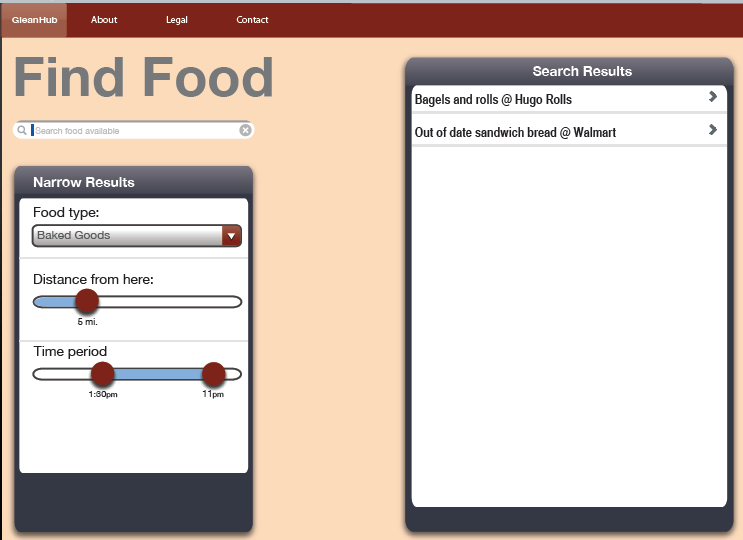
For people who would share food, it would be the responsibility of special users, which we called “Advisors,” to contact businesses to improve their food safety practices for gleaning, such as using fresh plastic bags to keep edible produce together and unsullied. For gleaners, it would match them with food drop-off places using a kiosk at streetcar stops, SMS, or a website. These drop-off places would also broadcast when food is deposited there so that people would not simply congregate around it all day. In addition, to prevent false positives of food availability, each time a potential user would check a place for food, the system would increment a view count that would display alongside its post time. Together, this should indicate how likely the posted food has already been gleaned.
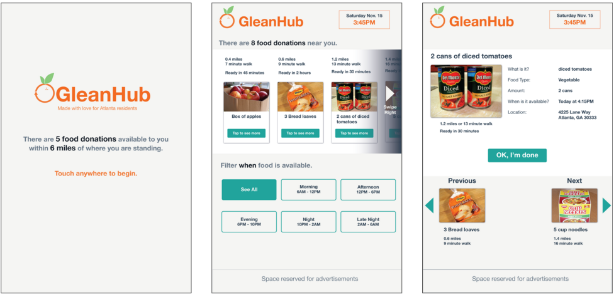
We created a different experience for each user group, considering their needs and workflow. Yao and Wang created the mockups for them in Illustrator, which I then linked together in two interactive mockups using Invision: a kiosk for gleaners and a website for givers. We put together a presentation, delivered mostly by Arsenault, garnering praise from Atlanta’s city officials and civic innovators and earning us second place out of a dozen teams.

Iteration 3: Networking Technology Ideation
Prompted by the feedback from the first two iterations, I sought to better understand the problem space in Atlanta. I conducted a majority of the formative research into this space during this iteration and challenged a number of assumptions. Most significant was discovering that the most common issues are related to inter-networking between groups that do gleaning but don’t normally talk to each other. The problem with existing gleaning network technologies is not the quantity of food to glean, people to mobilize, or places to find food, but the availability of each of these at certain times. Framed by interactive computing, my track in the M.S. HCI program, these are issues and inefficiencies in node discovery and path cost optimization.
To draw analogies, information is in the form of food being shared in the system, and nodes are actors and organizations that face some cost of moving food between each other. From this perspective, I considered how a solution could be phrased in less contextual terms to allow for more collaboration outside of Atlanta and even food systems. For example, the company MedShare uses a similar system to deliver surplus medical supplies and equipment to hospitals. Since 2000, there has been a steady growth of the number and investment in community organizations that develop technology for civic outcomes. Projects that promote peer-to-peer sharing experienced the most growth and investment, though over two-thirds of this investment went to only a few companies (Patel et al., 2013), demonstrating business models were probably paramount to social impact. Still, the clear interest in sharing economies at different scales demonstrated a fertile space for new services.
By building off of the proliferation in peer-to-peer civic tech, a solution to gleaning issues in food systems could be designed as a peer-to-peer (P2P) network, using computer science and graph theory to suggest systemic optimizations and user-centered design to contextualize the system to a public. This would take into account the kiosk, website, and mobile touchpoints that I had explored previously.
Much of the literature on gleaning practices is found in the context of local food (Vitiello et al., 2014; Martinez et al., 2010), but “peer-to-peer” doesn’t necessary mean it limits people to sources within a state, county, or social network. Current projects like CropMobster and Food Not Bombs are constrained by these, respectively. Fault-tolerant mesh networks employed by messaging services like FireChat use a topology that accounts for a dynamic set of available peers to move information. That is, instead of a common client-server networking scheme, as peers join and leave the FireChat network, each message hops through phones Bluetooth range until it reaches its intended recipient. Analogously, a reliable set of organizations like food banks and their contacts would form a semi-permanent network that transient participants can use to hop food from one place to another.
Overlaying that existing network could be a layer of abstraction that helps these less reliable or even incidental peers, such as weekend volunteers and good samaritans, to participate and provide instructions on how to join the network with little opportunity cost. What if gleaned food could also be exported or imported to different local food systems? This would provide a more reliable network that could span multiple localities and boost the availability of resources for gleaned food to move through food systems, local or not. There are many other peer-to-peer overlay network schemes that could be applied to food systems, but the overall perspective is what’s most valuable when considering the service’s design (Lua et al., 2005). That is, such a service that could aid in the timely networking of actors in food systems to facilitate moving food from sources to destinations could be of significant help to formal and informal organizations alike.
My plans for my this iteration fell through after determining the scope of work with the School of Computer Science Chair, Professor Ellen Zegura. Her feedback was that it was an interesting approach but the technology involved would require a significant amount of work to implement and extend to this use case. The idea was also difficult to analogize for direct evaluation by my stakeholders and may merit its own project. The idea, though, persisted through the rest of my project to inform how future work may be made possible and to inform the infrastructure for data management.
Iteration 4: Web Service
I decided to focus my development work on creating an open version of the Feeding America food bank network’s current information sharing system. The food bank sourcers I interviewed indicated that their own system is not open, because they are forced to follow strict rules of corporations like ConAgra and Kraft due to a host of regulations and accountability issues. Comparing their system to the other more open systems that I compared in Appendix A, I developed an information model and API that would host reports of food opportunities.
Using common open-source tools, I set up a database, API, and mobile interface on my personal server and shared this on Github, a website that hosts open-source projects.
Database
The database was built using MySQL with two tables: one for user credentials, and one for food opportunities.
The former was not fully implemented due to the prototypical nature of this project, but it was accounted for and kept in mind when making other design decisions. Its fields would have included the following:
- id: for faster integer-based identification of users
- username: for uniquely identifying users, primarily for human readability
- isVerified: signifying that the user is a verified user, not a bot
- isAdvisor: signifying that the user is an advisor, as described in Iteration 2
- info: a text field allowing the user to write about themselves
The latter table, for reports of food opportunities, is used to hold the following information:
- Id: for unique identification of the report
- Datetime_reported: automatic timestamp of the report submission
- Availability: Time range of the pickup area
- Notes: Notes or instructions the owner may leave to the gleaner
- Place: Friendly name of food pickup area
- Lat: Latitude of food pickup area
- Lng: Longitude of food pickup area
- Owner: id of user who owns this food opportunity
- Visibility: Public ops are visible to all, limited ops are visible to owner and advisors, closed events are visible only to owner
API
To expose this data model to the public, I wrote a simple REST (representational state transfer) API to allow human operation in a common web browser and machine operation through common web service methodologies. Users in a browser and special querying tools would be able to modify the data this way, and programmers would be able to use the same service in applications. I used this API in developing a mobile interface to allow for more human-centered computing tasks.
Mobile Interface
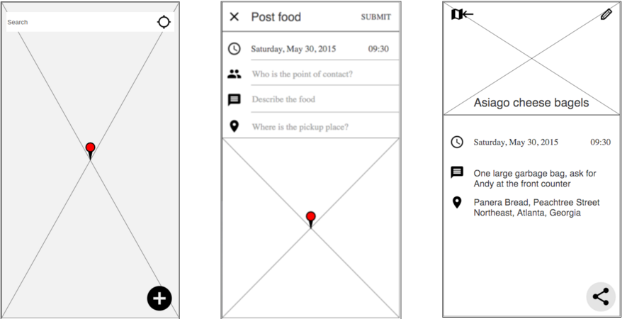
With these web services in mind, I used Axure to create a set of interactive wireframes for a very basic mobile interface, as most gleaning activities involved being mobile.

I originally developed this and a similar concept with Ali Hussain Kazim, Florian Foerster, and Sherjeel Khan at another hackathon for Pakistan, called Pakathon. My team was figuring out how to best collect and preserve data on the incidence of bribery in Pakistan, so we developed a mockup and spent quite a lot of time on a prototype of the app that was simply a localized version of a generic mobile map input-output app. So my first prototype of this mobile interface was initially inspired by what a generic interface may look like slightly tweaked to fit the gleaning context.
We presented this to our mentors in the Pakistani and American tech domains at Pakathon and got some feedback about the social appropriateness and technical considerations for such a service. This was around the same time I was wrapping up the formative research. I used this feedback as related, but not directly applicable, knowledge on designing a mobile civic interface. I chose to consider a mobile interface from the generic perspective, as it may be a common touchpoint in the design of a service versus a single application. Gleaning takes place over different times, spaces, contexts, and sociotechnical interactions, so having a common boilerplate interface from which to “fork” into interfaces more fitting to a combination of each. I called this iteration “mobile-map-io” for users that are mobile, using a digital map, doing basic input and output tasks with the web service previously described.
I continued developing this application and the web service into a working prototype using Javascript and Ionic Framework for UI elements. The code is available on Github.
Iteration 5: Gleanhub (Mobile Web Application)
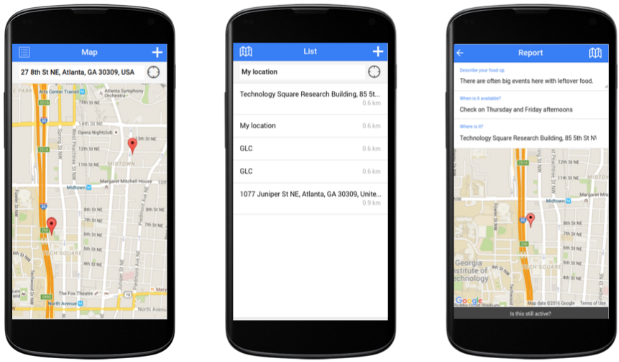
From this working prototype of a web application (app), I began customizing the interface to fit the context of gleaning.

This was also pushed to Github and I created a video of the phone screen walking through two scenarios: posting leftover pastries at a coffee shop, and searching for food to glean. I used my notes, photos, and videos of how participants in my formative work conducted their gleaning practice and created an initial set of information fields on the app that would be useful.
Evaluation
At this point, I developed two evaluation methods to determine whether I was working in the right direction: usability testing and distributed cognitive walkthroughs (DCWs). My findings were very helpful in identifying key usability issues, situational and contextual considerations, and directions for deployment to each of the participants. More information on these steps can be found in my documentation.
From this service here are clear areas of improvement and several avenues of more targeted user-centered design opportunities. Now that the research and practical spaces are better understood and the technical requirements and actors defined, it’s a much more straightforward matter of developing these individual touchpoints that I intend to continue developing.