| Client: | Georgia Tech Research Network Operations Center |
| Dates: | Mar 2013 – Jan 2014 |
| Skills/Subjects: | information visualization, Javascript, mobile, UI design, web app, web design |
| URL: | http://m.gatech.edu/ |
GTMobile
GTMobile is a web portal, built and maintained by the GT-RNOC, for the deployment of web applications. GTMobile is meant to be a GT Journey resource that benefits the Georgia Tech community by providing a place where any student, staff, alumni & faculty can host their application or service. I was originally hired for my skill spread, allowing me to move between projects as needed and contribute to the code, design, or testing. In total, I built and designed six mobile web apps and contributed to five others, all published on the GTMobile portal. Our Github code base is not yet public, but when it is, my contributions will be available on my profile. Also note that these apps are optimized for a mobile screen size, so try them out on your phone:
- SeatMe: crowdsources ratings for qualities of classrooms
- Clicker: allows students to submit questions and answers in class
- Clough Art Crawl: catalogs art and guides guests during the Clough Art Crawl
- Gripe: provides an outlet for campus complaints
- Schedule: a simple on-demand class schedule
- WREK Radio: a simple mobile-friendly WREK radio web app
SeatMe
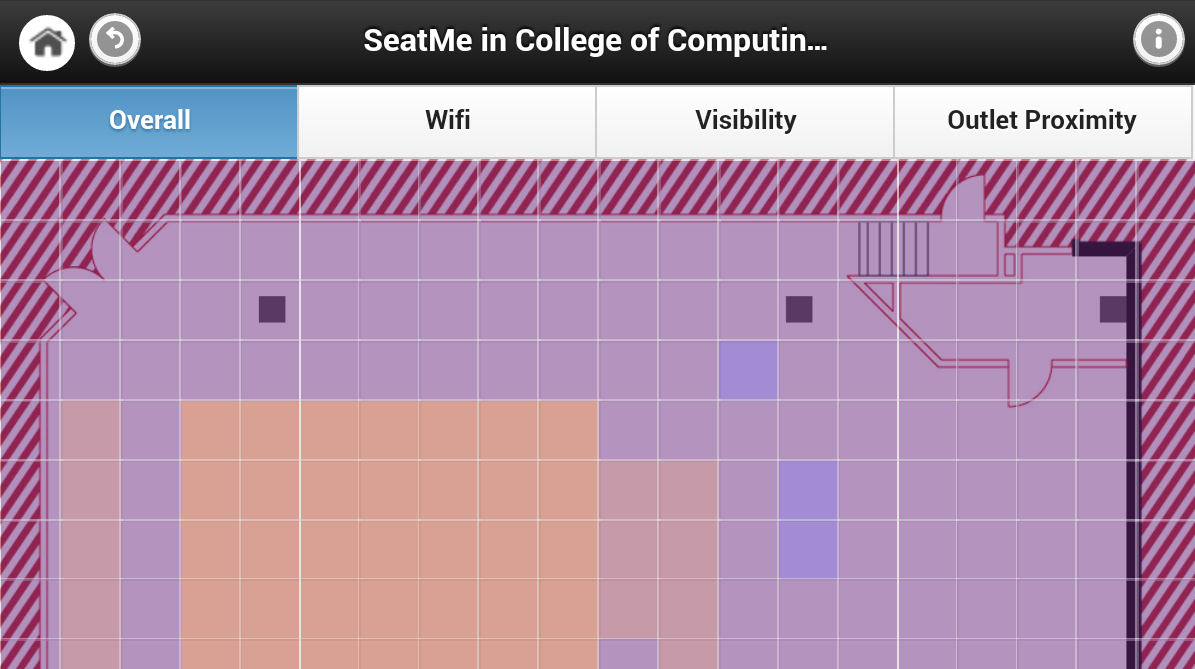
SeatMe allows students and teachers to rate qualities of classrooms, such as wifi reception, visibility to the front of the room, and proximity to power outlets. SeatMe began as a winning project submitted to the CIC competition. I worked with one original project member, Ying Yao, to build the project into a solid app. Whereas the original app rated hard-coded seat positions and other features, our new design used a fixed grid over the floorplan.
This allows better data manipulation and storage, as well as provides a more flexible way of rating a position in the classroom rather than a feature like a seat. The grid was also used to implement a heatmap data visualization, making some assumptions of a rated position’s surrounding qualities. That is, if a student rates the middle of a classroom with poor access to power outlets, the rated grid cell takes on the original rating, and the surrounding cells take on a similar rating, decreasing by distance. SeatMe has been viewed very favorably during demonstrations to industry visitors such as AT&T and school officials, who have considered it for similar uses not limited to Tech’s classrooms. Georgia Tech’s Office of IT has also expressed interest as a way of passively monitoring these issues so that the crowdsourced data can indicate new problems or substantiate reports.
This project was featured in a Georgia Tech article in late 2014, along with my somewhat unprepared demo video on Youtube.
Clicker
Clicker provides students with a channel for submitting answers to questions asked in class. In many classes at Georgia Tech, the teacher will pose a question or quiz to the students, and the students respond using a PRS device. This standalone device is proprietary and runs around $35–$50, and students often forget to bring it to class. Instead, my Clicker app runs on a web browser and is extensible on GT Journey’s GTDevHub platform so that teachers can modify it for their class’ purposes.
I tested this with Larry Freil in Russ Clark‘s Mobile Applications and Services class to ensure it can both handle a normal and high-usage scenario. I also took advantage of the students’ propensity to play with and break things by fixing bugs that cropped up during these impromptu white hat hacking sessions.
Clough Art Crawl
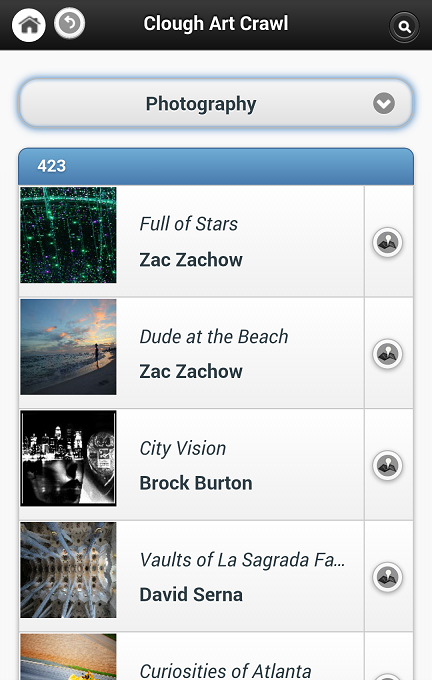
The Clough Art Crawl app serves the annual art crawl at Georgia Tech, which takes over several floors of one of Georgia Tech’s largest buildings. Simply exploring the hallways lined with hundreds of artworks is easy, but the organizers wanted an additional layer for people to enjoy the exhibits remotely and augment the in-person experience.
I worked closely with the planning committee to achieve these goals with a mobile web app. The app allows visitors to augment their experience by learning more about an artwork by searching for its artist, title, description, or location in the building. Those interested in a particular medium can browse one via the app, finding artwork to visit by the nearest classroom number. Visitors can also use the map provided on the app and kiosks around the building to find their way around.
Digital visitors are able to do the same, as the app provides a professionally curated digital artifact of the artwork, including performance art via Soundcloud. Artists who are searching for their own piece among the myriad have also found the app helpful considering some pieces are moved during normal operation of the building.
Gripe
Gripe brings the everyday complaints and pains of campus life to an organized platform. This enables Tech’s residents and visitors to get some minor thing off their chest anonymously or allow others to attach their name to a complaint that may need further information. For example, Tech’s custodians and facilities management may find this useful as a passive source of to-dos and be able to prioritize highly upvoted gripes. By attaching a name and exact location, problems can be followed up and precisely confronted. This project, like SeatMe above, was borne out of a CIC competition and sent my way to make it secure and publishable for general use.
Schedule
The Schedule app is a simple app that demonstrated the simple capacity of our platform to access students’ course information. Whereas the current way to access the course schedule involves going through several non-mobile-friendly web portals, this app allows a simple display of the student’s schedule for the week and current day. Further integration with class info is possible through GTDevHub’s APIs.
WREK Radio
Finally, our dear 91.1 FM radio station “WREK Radio” deserved its own app on our platform to demonstrate our media streamin gcapabilities. In addition to linking to third-party media hosts, such as Soundcloud on the Clough Art Crawl app above, GTMobile can handle streaming services, using standard HTML5 components. It’s perfect for the Techie on the go with no typical radio.